
AKTUALIZOVÁNO: Tutoriál byl rozšířen a doplněn o nové poznatky, aby co nejlépe vyhovoval aktuálním požadavkům responzivního designu. Návod je určen jak kolegům developerům, tak i jejich klientům, aby dokázali snáze pochopit proces tvorby moderního webu.
Responzivní design je stále horké téma na poli webových prezentací a je možné tvdrdit, že se již stal zažitým standardem. I klienti se nyní ptají, zda bude web obsahovat „hamburger menu“ a podobně. Existuje však početná řada jeho příznivců i odpůrců. Tou druhou skupinou je především vytýkáno, že v mobilním zobrazení jsou weby osekané o některé funkce. Osobně jsem fanouškem responzivního designu a vždycky mě potěší, když narazím na web, který se přizpůsobí šířce displeje.
V tomto tutoriálu se podíváme na to, jak udělat základní responzivní layout webu. Je možné to provést dvěma způsoby: buď přes flexibilní mřížku, kde jsou v kaskádových stylech (CSS) definovány velikosti prvků na stránce pomocí procent a nebo přes tzv. media queries, což není nic jiného než přiřazení samostatného kaskádového stylu pro konkrétní rozlišení displeje – přesněji pro určitý hraniční bod rozlišení, do kterého se má daný styl používat. Vhodná je kombinace obojího.

V praxi jde o to, že si nadefinujete několik tzv. breakpoint rozlišení, jakousi mezní velikost displeje, do které se má zobrazovat přislušný styl webu (např. pro rozlišení displeje 320px na šířku a méně zobraz layout o šíři pro 300px a méně). Princip media queries je tedy velmi jednoduchý. Akorát je třeba dávat pozor, abyste styly definovali od největšího rozlišení, tedy od základního stylu, přes např. 768px až po 320px. Jinak se web zobrazí dle posledního definovaného breakpointu. Pokud tedy máte jako poslední nadefinovaný styl pro rozlišení šířky 480px, bude tento styl použit i na zařízeních s displejem o šířce 320px.
Tento tutoriál nemá být ničím jiným než základním úvodem do responzivního designu. Vyzkoušíme si společně vytvořit základní responzivní layout, který se bude měnit dle zvoleného rozlišení.
Nejprve je potřeba mobilnímu prohlížeči říct, aby web nezmenšoval a zobrazil jej v původním měřítku. Všimněte si, že pokud najedete např. na smartphonu na web, který není responzivní, zobrazí se vám jako by zmenšená verze a obsah musíte zvětšit, abyste si jej mohli prohlédnout. Správné měřítko zobrazení zajistíme použitím tagu meta viewport, který vložíme do sekce head.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
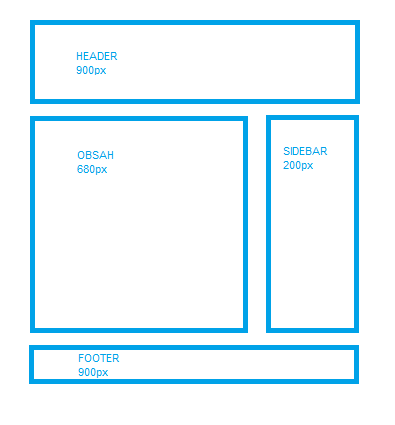
Dále je potřeba nadefinovat výchozí styl tak, jak ho vidíme na obrázku. Předpokládáme, že horizontální textové navigace je obsažená v prvku header.

body {
margin: 0 auto;
}
#wrapper {
width: 900px;
}
#header {
width: 900px;
}
#menu {
text-align: center;
}
#menu ul {
list-style-type: none;
}
#menu li {
float: left; padding-right: 20px;
}
#obsah_wrapper {
width: 900px;
}
#obsah {
width: 680px; float: left;
}
#sidebar {
width: 200px; margin-left: 20px; float: right;
}
#footer {
clear: both; width: 900px;
}
Nyní máme klasický CSS layout o šířce 900px vycentrovaný na střed. Můžeme se tedy pustit do nadefinování menšího rozlišení. V podstatě nás zajímají další tři breakpointová rozlišení, která má cenu řešit: 768px, které používá např. iPad druhé generace, 600px a 320px pro nejmenší smartphony.
Pro menší rozlišení o 780 a 600 pixelech na šířku je situace poměrně snadná. Za předpokladu, že v hlavním obsahovém bloku je pouze text s obrázky, stačí tento panel zúžit. Stačí tedy vložit nový styl do základního CSS souboru. Pouze musíte nadefinovat onen “breakpoint”.:
@media screen and (max-width: 768px) {
#wrapper {
width: 760px;
}
#header {
width: 760px;
}
#obsah_wrapper {
width: 760px;
}
#obsah {
width: 548px; float: left;
}
#footer {
width: 760px;
}
}
Stejným způsobem bychom pokračovali u rozlišení o šířce 600 pixelů.
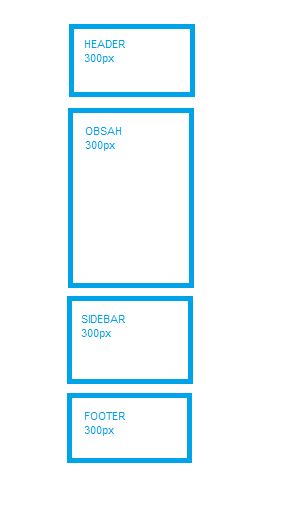
Složitější situace nastává v případě nejmenších rozlišení, kdy je třeba z dvousloupcového layoutu udělat jednosloupcový a veškerý obsah vměstnat na malý displej mobilního telefonu (viz obrázek), aby bylo možné pohodlně scrollovat jedním prstem.

Nadefinujeme proto media query pro rozlišení maximálně 320px:
@media screen and (max-width: 320px) {
}
A do tohoto kódu vložíme nový styl jednotlivých prvků. Je nutné zrušit floating obsahového panel a sidebaru, aby se položky řadily pod sebe. I v případě navigace je nutné provést úpravy, aby menu nebylo horizontální, ale vertikální. Obrázkům přiřadíme maximální šířku 300px:
#wrapper {
width: 300px;
}
#header {
width: 300px;
}
#menu li {
float: none; padding-right: 0px;
}
#obsah_wrapper {
width: 300px;
}
img {
max-width: 300px;
}
#obsah {
width: 300px; float: none;
}
#sidebar {
width: 300px; margin-left: 0px; float: none;
}
#footer {
width: 300px;
}
Poznámka: Někdy je vhodné boční panel úplně vyřadit při zobrazení na malých zařízeních. Toho lze docílit nadefinováním atributu „display: none„. Prvky můžete také vycentrovat pomocí margin: 0 auto;. V případě, že chcete centrovat obrázek (např. logo), bude potřeba obrázku přiřadit styl display: block; margin: 0 auto;.
Nyní před sebou základní responzivní design. Samozřejmě při výrobě webu budete muset vyřešit spoustu drobností jako je přestlování tabulek. U těch je to trochu komplikovanější (viz http://css-tricks.com/responsive-data-tables).
Svůj nový design pak můžete vyzkoušet a doladit v Responsive Design Simulatoru či ve službe Responsinator. Tyto simulátory však testují pouze několik pevně nastavených rozlišení. Doporučuji proto testovat maximální flexibilitu skrze zmenšování okna prohlížeče přímo na desktopu. Chrome i Firefox dokonce disponují zabudovanými nástroji pro testování, viz obrázek níže. Ve Firefoxu je tento nástroj dostupný skrze nabídku Vývojář -> Responzivní design.

Pokud jste dosud žádný responzivní web netvořili, může vás to svádět k tomu, abyste v kaskádových stylech definovali velikosti pomocí pixelů. To je v zásadě v pořádku a pro neresponzivní weby naprosto dostačující. Pokud ale chcete, aby se web přizpůsoboval různým rozlišením (a že jich v dnešní době existuje snad nekonečně mnoho), je lepší velikosti a případně vzdálenosti definovat v procentech. Pokud máme takto nadefinovaný nějaký jednoduchý web, není už potřeba zadávat žádné media queries, ale vystačíme se základním stylopisem.
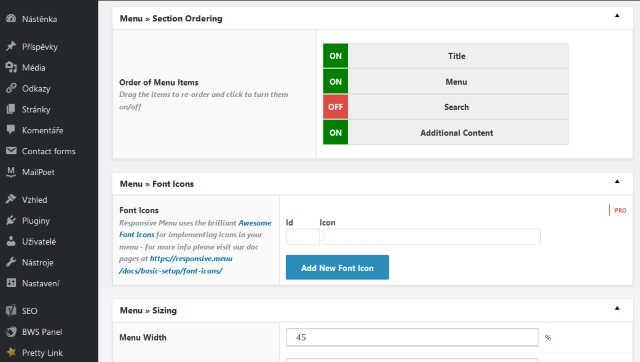
Rozbalovací menu skrze zažitou ikonku se třemi horizontálními čárkami připomínajícími hamburger je stále častější a vývojáři se jej nebojí využívat ani v desktopové verzi webů. Není účelem tohoto návodu popisovat, jak takové menu vytvořit. Pokud ale potřebujete v této oblasti nasměrovat, je možné si ikonku menu vytvořit v jakémkoli grafickém editoru a následně pomocí metody jQuery toggle() vytvořit přepínání mezi nabídkou pro dektopovou verzí a verzí mobilní. Pokud provozujete web na WordPressu, můžete také využít skvělý a jednoduchý plugin Responsive Menu.

Zatímco pár let zpátky znamenal responzivní design pouze změnšování rozlišení směrem dolů, dnes už to není tak úplně pravda. Existuje spousta zařízení (např. televize, obrazovky a displeje), které mají extrémně vysoká rozlišení. Je proto důlěžité dbát na to, aby weby vypadaly dobře i při takovýchto rozlišeních. Je mi jasné, že třeba takové rozlišení zrovna nemáte. Je možné jej však simulovat i v prohlížeči, a sice oddálením aktuálně zobrazené stránky.
Pokud v desktopové verzi načítáme datově veliký obrázek a v responzivní verzi CSS máme nastaveno display: none, obrzek se na menším rozlišení načte i přes to, že se reálně nezobrazí. Ideální je takovému načítání kompletně zabránit. Pokud z nějakého důvodu obrázky načítat musíte, je dobré alespoň snížit jejich datovou velikost bez ztráty kvality. K tomu je skvělý např. nástroj Optimizilla.
Není nic otravnějšího než když musíte na smartphonu obsluhovat responzivní webovou stránku, která ale má stále ty maličké ikony a ovládací prvky jako v desktopové verzi. Tuto chybu je možné často pozorovat u webů, které dříve responzivní nebyly a jejich provozovatel se rozhodl je trochu zmodernizovat. I tak je třeba pamatovat na to, že se uživatel bude muset svým prstem trefit tam, kam potřebuje.
Od listopadu 2014 Google ve výsledích vyhledávání uživatelům usnadňuje nalezení stránek optializovaných pro mobilní zařízení. V české verzi vyhedávače se tak pod URL adresou objevuje šedým písmem poznámka „Optimalizováno pro mobily„. V původní anglické verzi vyhledávače je u takových webů uvedeno „Mobile-friendly„. Je třeba také myslet na to, že vyhledávač může uživatelům zobrazovat jiné výsledky vyhledávání na mobilu či tabletu a jiné na desktopovém počítači.
Osobně hodnotím tuto funkci jako velmi povedenou a když vyhledávám na svém smartphonu, mám rázem jednodušší výběr. O další důvod více, proč nové webové stránky udělat responzivní.
Pokud tvoříte weby pro klienty, zřejmě se občas dostanete do situace, kdy jim budete chtít ukázat betaverzi webu, než jim předáte finální produkt. Věřte mi, že vím, o čem mluvím, když říkám, že člověk by neměl ukazovat rozpracované dílo. Ušetříte si mnoho starostí.
Užitečným nástrojem ve vašem portfoliu se tak může stát tzv. responzivní mockup neboli náhled, jak web vypadá napříč různými zařízeními (typicky desktop, tablet a smartphone). Samozřejmě existují i placené komfortní aplikace, které umožňují mockupy různě přizpůsobovat. Pokud ale teprve začínáte a nemůžete si dražší nástroje zatím dovolit, zkuste svou pozornost zaměřit na Multi Device Website Mockup Generator nebo jemu podobný nástroj Am I Responsive?. Níže na obrázku vidíte náhled vygenerovaný prvním z nich.

Štítky: responzivní, user experience, webdesign

« Zkušenosti s portálem na mikroslužby Stovkomat
Tento web responzivní není? Na iPhonu se to celkem špatně čte.
Stránka totiž nemá žádný margin. A šířka webu je moc velká.
Co se týče článku, doporučuji používat výhradně relativní jednotky (em).
Dobrý den, děkuji za komentář. Podívám se na to. Web jsme nyní předělávali a responzivní zatím není (a díky vytíženosti na projektech pro naše klienty ani nevím, kdy se k tomu dostanu). Každopádně doporučuji přečíst článek „6 chyb cestou do responzivního pekla“, který doporučuje spíše upustit od breakpointů a dělat weby skutečně flexibilní:
http://www.zdrojak.cz/clanky/6-chyb-cestou-responzivniho-pekla/
Dobry vecer, vsiml jsem si, ze v zakladnim css mate body sestaveno takto body {margin: 0 auto;}. Pak ano, pak mi resp.design na mobilu funguje – ovsem pokud do body vlozim pevnou width (aby byla stranka vystredena v klasickych prohlizecich), resp.design na mobilu nema sirku 320px, ale www stranka v ose x plave. Nenapada Vas, jak toto obejit? Diky, Petr
Dobrý den, zkuste hodnotu „margin: 0 auto;“ přiřadit nějakému obalovému prvku uvnitř stránky. Zároveň mu nezapomeňte nadefinovat šířku. Aby byl responzivní, musí být uvedena v procentech, např. „width: 80%;“
Dekuji za tip, vse mi funguje, stranka se v mobilu posouva pouze v ose y a nikam neujizdi. Petr Lhota
Mnohokrat dekuji za vas clanek, diky nemu jsem zvladl responzivni design pro svuj web https://www.betarena.cz , myslim, ze se to celkem povedlo 🙂
Responzivita na webu funguje skvěle 🙂